Intro
This is the fourth reincarnation of my site.
My very first site was written in AngularJS, I liked the dynamic feel and the thought of all the pages being served clientside without the need for a backend like WordPress.
It soon became tedious to maintain and error prone since I didnt want to take the time to be an Angular dev.
In comes my journey along the path of Static Site Generators. They offered me sustainability in the form of easily drafting sites in Markdown and the portability associated with this format. Adding new posts because as easy as writing a Markdown file, and pushing it to Github.
Of course like everything else it has it’s pitfalls, nonetheless join me on this journey and I’ll show you why a Static Site Generator is an awesome way to build your website.
What is a static site generator?
A static site generator is a program that reads in templates, such as Markdown, and generates a static HTML based website from them. It doesn’t inherently utilize a backend for its content.
Why use a static site generator?
1. Infrastructure
Or lack thereof. Unlike hosting WordPress which requires a LAMP (Linux, Apache, Mysql, PHP) stack to run it, a static site just needs a simple HTTP server.
This means you dont have to worry about managing a database or Linux sever. Even better you likely wont even have to manage a HTTP server, you can host the site through simpler options. Such as AWS S3, GCP Buckets, or even Github Pages.
2. Cost
The cost of buckets may be variable, but the cost of Github page is absolutely free. This site costs me nothing but the price of my Domain name to run every month.
3. Maintenance
The maintenance here is none. Theres no need to worry about patching WordPress or my Linux distro, its all just held as files in Github and they handle the rest.
4. Ease of use
Configuring static site generators is easy, they are often well documented with configuration files already having the fields present, you just have to adjust the setting to meet your need.
On top of that posting is also as easy as it gets. Simply write your post in Markdown, add the file in Git and push.
Periodically saving posts while editing them in a text editor will even render the changes in your web browser if you have your development server running. That way you can preview your changes before you push them live.
Frameworks
Static site generators come in a variety of flavors, heres a rundown of the ones I’ve used past through present.
Hexo
What is Hexo?
Hexo is a fast, simple and powerful blog framework. You write posts in Markdown (or other markup languages) and Hexo generates static files with a beautiful theme in seconds.
Hexo is made in NodeJS and I first rolled it out in January 2017.
While I couldnt really find a theme I liked, I did find plenty of community support. The default theme seemed more than adequate anyway.
With Git and Github pages powering things, I could have just reverted to Hexo’s last commit in order to snag the picture for this post.
Instead I opted for the Wayback Machine.

Eventully I moved on from whatever old Ubuntu version I had running to a newer one and had some issues getting NodeJS to work with the older libraries the project required.
Issues abound I began a search for a new Static Site Generator around October 2018.
GatsbyJS
Around this time I had also learned of ReactJS.
React is dynamic in the sense that it uses Javascript to move things around on the page, and in this case the static site generator for it just bundles all the HTML in with the application so it doesnt have to make any backend calls.
So what exactly is GatsbyJS.?
Gatsby is a free and open source framework based on React that helps developers build blazing fast websites and apps.
It really was quite fast, it acts as a Progressive Web App meaning it loads in all of your resources and pre-fetches the rest for the other pages.
This leads to a seamless transitions and a beautiful site.
To get a picture of this site I couldn’t use the wayback machine due to how the Javascript caches, however a Git commit revert worked like a charm.

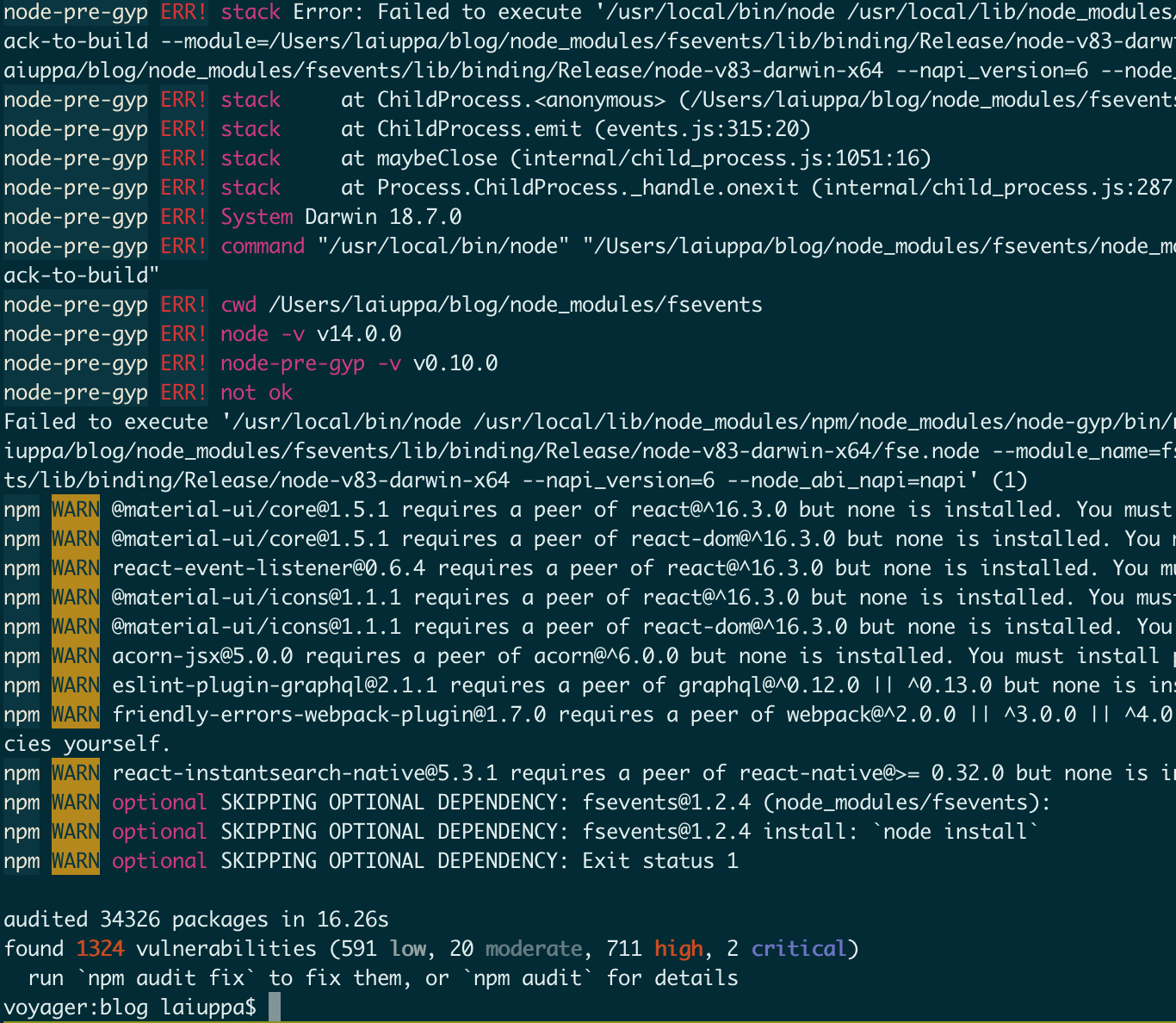
Unfortunately all of these fanciful features come at a cost. Javascript is ever changing and any slight errors resulted in large stack traces and diffcult debugging sessions. To make matters worse the maintainer of the theme left it on GatsbyV1 and it’s currently on V2.
Add in more issues like portability and NodeJS dependency hell…..

My whole goal here is to spend little time on the website so I can tinker and program on things I enjoy.
The last update I pushed incited some error saying it couldnt locate a source map.
An hour or two of debugging and it was time to move on.
On top of this I’d also seen many a post drawing the ire of other devs, asking why we need all this elaborate JS and loading of megabytes in the browser cache just to render blogs.
Hugo
Enter Hugo, the framework this site is made of. When I first picked up Golang I learned shortly after that they too had a Static Site Generator, but I was still enthralled with my shiny Gatsby site at the time.
What is Hugo?
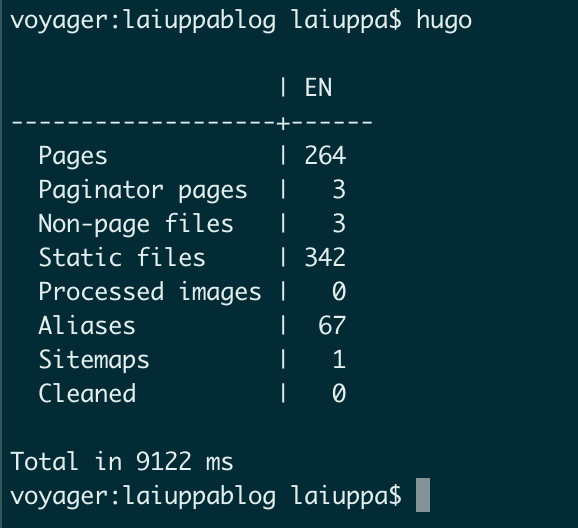
Hugo is one of the most popular open-source static site generators. With its amazing speed and flexibility, Hugo makes building websites fun again.

Hugo really did turn out to be all of those things. It builds and renders quickly, on top of that the flexibility and customization was straight forward and easier compared to the other two options.
Despite making mistakes learning along the way I have yet to see a failure to render or stack trace.
On top of all that there is no dependency hell, Golang and Hugo make installation and editing a breeze on any system.
With built in taxonomies, search engine optimizations, and a rich featureset I can envision using this framework for a long time.
It compiles to 100% HTML which will also help my sites compatibility in the long term.
Conclusion
Static Site Generators are a simple way to stand up free, highly maintainable, beautiful sites without alot of time or effort.
Migrating between the frameworks was a breeze as they all use Markdown for their templating.
It was as simple as just editing the page headers to the new frameworks spec, tweaking categories and tags as needed.
Many companies and enthusiasts alike enjoy the benefits Static Site Generators have to offer, and perhaps you will too.